| Home | All Classes | Main Classes | Annotated | Grouped Classes | Functions |
The Qt layout system provides a simple and powerful way of specifying the layout of child widgets.
By specifying the logical layout once, you get the following benefits:
Qt's layout classes were designed for hand-written C++ code, so they're easy to understand and use.
The disadvantage of hand-written layout code is that it isn't very convenient when you're experimenting with the design of a form and you have to go through the compile, link and run cycle for each change. Our solution is Qt Designer, a GUI visual design tool which makes it fast and easy to experiment with layouts and which generates the C++ layout code for you.
The easiest way to give your widgets a good layout is to use the layout widgets: QHBox, QVBox and QGrid. A layout widget automatically lays out its child widgets in the order they are constructed. To create more complex layouts, you can nest layout widgets inside each other. (Note that QWidget does not have a layout by default, you must add one if you want to lay out widgets inside a QWidget.)



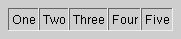
The grid shown above can be produced by the following code:
QGrid *mainGrid = new QGrid( 2 ); // a 2 x n grid
new QLabel( "One", mainGrid );
new QLabel( "Two", mainGrid );
new QLabel( "Three", mainGrid );
new QLabel( "Four", mainGrid );
new QLabel( "Five", mainGrid );
You can adjust the layout to some extent by calling QWidget::setMinimumSize() or QWidget::setFixedSize() on the child widgets.
When you add widgets to a layout the layout process works as follows:
Widgets are normally created without any stretch factor set. When they are laid out in a layout the widgets are given a share of space in accordance with their QWidget::sizePolicy() or their minimum size hint whichever is the greater. Stretch factors are used to change how much space widgets are given in proportion to one another.
If we have three widgets laid out using a QHBox with no stretch factors set we will get a layout like this:

If we apply stretch factors to each widget, they will be laid out in proportion (but never less than their minimum size hint), e.g.

If you need more control over the layout, use a QLayout subclass. The layout classes included in Qt are QGridLayout and QBoxLayout. (QHBoxLayout and QVBoxLayout are trivial subclasses of QBoxLayout, that are simpler to use and make the code easier to read.)
When you use a layout, you must insert each child both into its parent widget (done in the constructor) and into its layout (typically done with a function called addWidget()). This way, you can give layout parameters for each widget, specifying properties like alignment, stretch, and placement.
The following code makes a grid like the one above, with a couple of improvements:
QWidget *main = new QWidget;
// make a 1x1 grid; it will auto-expand
QGridLayout *grid = new QGridLayout( main, 1, 1 );
// add the first four widgets with (row, column) addressing
grid->addWidget( new QLabel( "One", main ), 0, 0 );
grid->addWidget( new QLabel( "Two", main ), 0, 1 );
grid->addWidget( new QLabel( "Three", main ), 1, 0 );
grid->addWidget( new QLabel( "Four", main ), 1, 1 );
// add the last widget on row 2, spanning from column 0 to
// column 1, and center aligned
grid->addMultiCellWidget( new QLabel( "Five", main ), 2, 2, 0, 1,
Qt::AlignCenter );
// let the ratio between the widths of columns 0 and 1 be 2:3
grid->setColStretch( 0, 2 );
grid->setColStretch( 1, 3 );
You can insert layouts inside a layout by giving the parent layout as a parameter in the constructor.
QWidget *main = new QWidget;
QLineEdit *field = new QLineEdit( main );
QPushButton *ok = new QPushButton( "OK", main );
QPushButton *cancel = new QPushButton( "Cancel", main );
QLabel *label = new QLabel( "Write once, compile everywhere.", main );
// a layout on a widget
QVBoxLayout *vbox = new QVBoxLayout( main );
vbox->addWidget( label );
vbox->addWidget( field );
// a layout inside a layout
QHBoxLayout *buttons = new QHBoxLayout( vbox );
buttons->addWidget( ok );
buttons->addWidget( cancel );
If you are not satisfied with the default placement, you can create
the layout without a parent and then insert it with addLayout().
The inner layout then becomes a child of the layout it is inserted
into.
If the built-in layout classes are not sufficient, you can define your own. You must make a subclass of QLayout that handles resizing and size calculations, as well as a subclass of QGLayoutIterator to iterate over your layout class.
See the Custom Layout page for an in-depth description.
When you make your own widget class, you should also communicate its layout properties. If the widget has a QLayout, this is already taken care of. If the widget does not have any child widgets, or uses manual layout, you should reimplement the following QWidget member functions:
Call QWidget::updateGeometry() whenever the size hint, minimum size hint or size policy changes. This will cause a layout recalculation. Multiple calls to updateGeometry() will only cause one recalculation.
If the preferred height of your widget depends on its actual width (e.g. a label with automatic word-breaking), set the hasHeightForWidth() flag in sizePolicy(), and reimplement QWidget::heightForWidth().
Even if you implement heightForWidth(), it is still necessary to provide a good sizeHint(). The sizeHint() provides the preferred width of the widget, and it is used by QLayout subclasses that do not support heightForWidth() (both QGridLayout and QBoxLayout support it).
For further guidance when implementing these functions, see their implementations in existing Qt classes that have similar layout requirements to your new widget.
If you are making a one-of-a-kind special layout, you can also make a custom widget as described above. Reimplement QWidget::resizeEvent() to calculate the required distribution of sizes and call setGeometry() on each child.
The widget will get an event with type LayoutHint when the layout needs to be recalculated. Reimplement QWidget::event() to be notified of LayoutHint events.
| Copyright © 2003 Trolltech | Trademarks | Qt version 3.2.0b2
|